ワードプレスのメディアには「ギャラリー」機能が付いていて、プラグインなしで画像を複数枚横並びにできます。
ギャラリー機能を使うとパソコン・スマホどちらから見てもカラムが維持されるので、画像の一覧を作るには便利な機能です。
ワードプレスで画像を複数枚並べて一覧にする方法を紹介します。
ワードプレスで画像を並べる方法
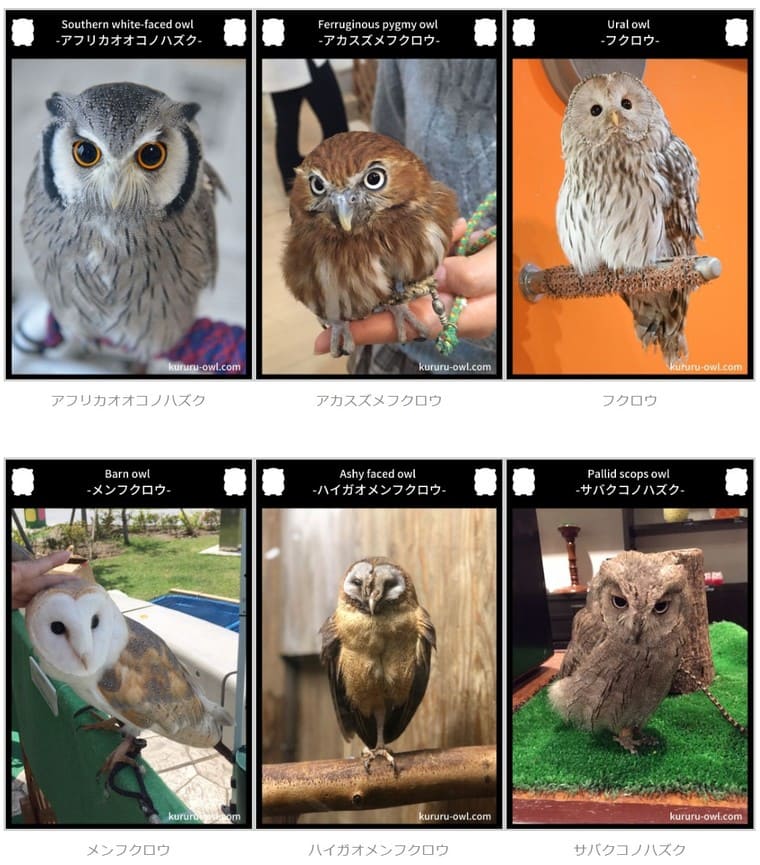
フクロウの画像を一覧にして辞書的な索引ページを作成しました。画像が綺麗に並ぶと一覧になって見やすくなります。
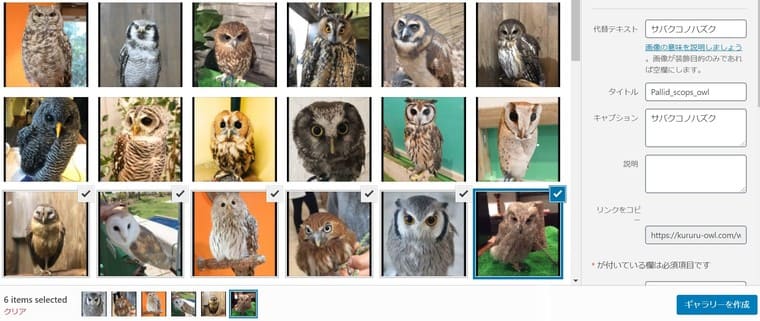
記事作成画面で「メディアを追加」→「ギャラリーを作成」をクリック。

並べたい複数枚の画像を選択しチェックが入った状態にします。右下の「ギャラリーを作成」ボタンをクリックすると画面が切り替わります。

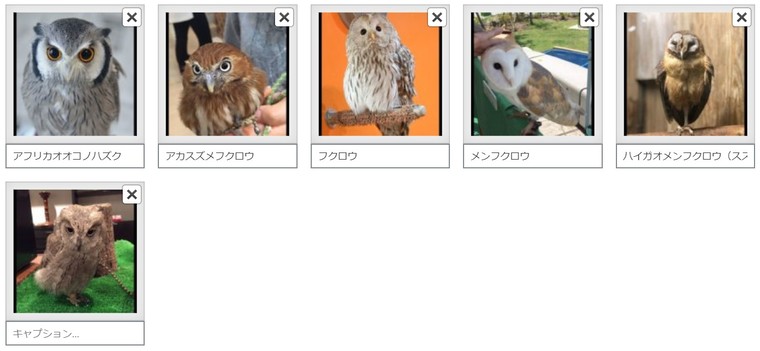
キャプション項目を入力すると画像直下にキャプションが入ります。画像をドラッグして移動させると画像の順序を入れ替えが可能です。

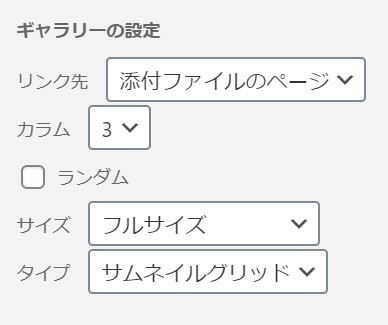
- カラム数
- サイズ
- タイプ
上記の3点を選択します。
スマホ表示でもカラム数は維持されます。例えば3カラムを設定すると、パソコンとスマホの両方で3列に表示されます。
1~9カラムを選択できますが、おすすめは3カラムです。4カラム以上だと並んでいる画像が小さくて一覧として見にくくなるので使いどころに注意。
今回は画像を一覧として並べるのでタイプは「サムネイルグリッド」を選択します。
最後に「ギャラリーを挿入」を押すとエディタ画面に挿入されます。

挿入した画像をクリックすると拡大されます。
イラストや写真をメインに活動している方が過去の作品を綺麗に並べるだけなら、ワードプレスの標準機能で完成です。
画像を並べるプラグインも存在しますが、リンクをつけずに画像を並べるだけなら標準機能を使った方が良いです。
ギャラリー画像にリンクを貼る方法
今回はフクロウ一覧で索引ページを作るので、ギャラリー画像の1つ1つから各詳細ページにリンクを貼りつけます。
画像を並べるだけならワードプレスの標準機能で大丈夫なのですが、画像からリンクを貼る場合はプラグインが必要です。
プラグイン「Gallery Custom Links」をインストールします。

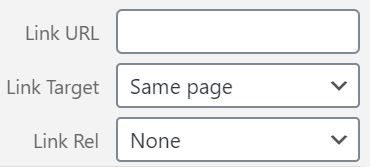
有効化するとメディアライブラリに「Link URL」の項目が増えるので、画像とリンクしたいURLを入力すると完成です。
画像を並べたポートフォリオにもおすすめ
イラストや写真をメインに活動している方にとって、過去の作品を「ポートフォリオ」としてキレイに一覧にすることはとっても大切。
ポートフォリオがあると仕事の受注につながりやすいです。
- イラストレーター
- 写真家
画像をメインに取り扱う方に「ギャラリー」はおすすめの機能です。
ギャラリーの作り方まとめ
- メディアを追加→ギャラリー作成
- 画像を選択→ギャラリーを作成
- キャプションの追加(任意)
- 画像の並び替え
- カラム数の選択(3カラムがおすすめ)
- サムネイルグリッドを選択
- ギャラリーを挿入
- 「Gallery Custom Links」で画像にリンクをつける
ギャラリーの作成方法はとっても簡単ですし、サイトの見栄えも抜群です。
ぜひ画像を綺麗に並べてみてくださいね。
ホームページを作るなら
とりあえずHPがおすすめ!
☑安心価格
☑おしゃれ
☑簡単すぎ
プロフィールが華やかに!
カッコいいホームページが驚くほど簡単に作れます
→作り方はコチラ
\30日間、全機能完全無料/
メールアドレスだけで登録できます